



お支払い方法の種類:L/C,T/T
インコタームズ:FOB,CFR,CIF
最小注文数:5 Piece/Pieces
輸送方法:Ocean,Land
$100≥5Piece/Pieces
モデル: AI23
ブランド: サンクシング
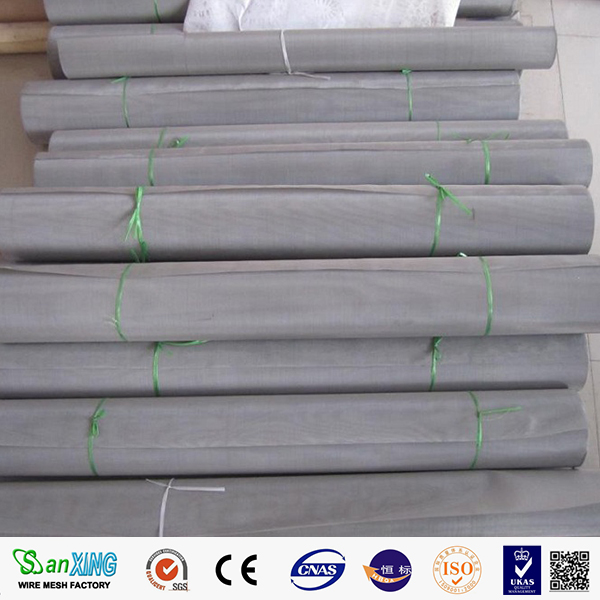
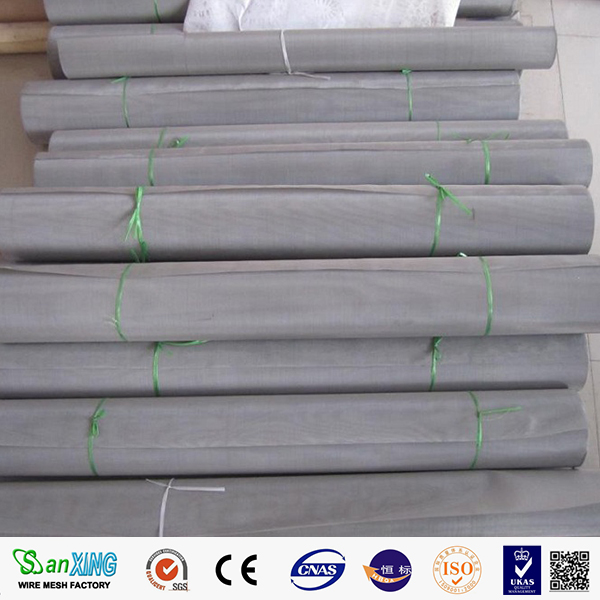
Material: SUS304
Hole Shape: Square
Application: Screen
Type: Stainless Steel Plain Wire Mesh
Material Type: Stainless Steel Wire
Weave Technique: Plain Weave
Wire Mesh Width: 1m
Technique: Woven
Nickels: 8%
Certification: SGS
Stainless Steel Filter Screen: Stainless Steel Filter Screen
包装: ウォータープルーフペーパー
生産高: 100rolls for each two weeks
輸送方法: Ocean,Land
原産地: anping、hebei、中国
についてのサポート: 100rolls for each two weeks
認証 : ISO9001
お支払い方法の種類: L/C,T/T
インコタームズ: FOB,CFR,CIF